Seitenlayout
Einstellungen des Erscheinungsbildes
Für das Seitenlayout jeder einzelnen Seite und das Layout von Unterseiten, gibt es in diesem Sitepackage verschiedene Kombinationen Inhalte abzubilden und zu strukturieren.
Das Erscheinungsbild einer TYPO3 Seite ist sehr flexibel gehalten. Die Möglichkeiten zur Anzeige sind in 4 Bereiche untergliedert.
Die Auswahl des Backend-Layout als Hauptpunkt. Dann die Frontend-Anzeige als Container mit fester Breite oder fließend, bei dem sich das Layout dem Ausgabemedium in voller Breite anpasst.
Bei mehrspaltigen Layouts, kann noch die Aufteilung der Spalten und deren Anordnung (Spalten vertauschen) eingestellt werden.

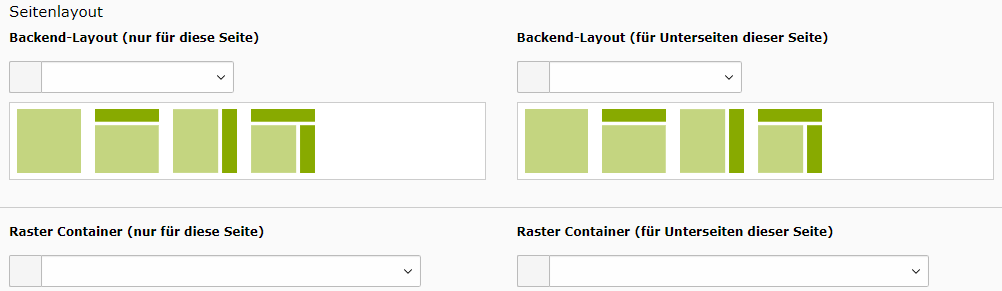
Backend-Layout
Einstellungen der aktuellen Seite und Unterseiten
Für die Seiteneinteilung im TYPO3 Backend und zur Wiedergabe im Frontend, stehen 4 Backend-Layouts zur Verfügung. Die Auswahl des Backend-Layouts, kann jeweils für die aktuelle Seite und Unterseiten gewählt werden.
- eine komplette Seite ohne weitere Seitenaufteilungen, Inhalte werden untereinander angelegt
- ein Layout, bei dem die Seite vertikal in einen Seiten-Kopfbereich und den Inhaltsbereich aufgeteilt wird
- dann ein Seiten-Layout, bei denen die Inhalte horizontal in 2 Spalten aufgeteilt werden können
- und zu guter letzt, eine Aufteilung der Inhalte in einen Kopfbereich, plus der hoizontalen Teilung des Inhaltsbereiches in 2 Spalten

Rasterverhalten
Spalten-Darstellung beeinflussen
Bei den Raster-Container Einstellungen, lassen sich die Anzeige-Breiten der verschiedenen Seitenlayout-Varianten bestimmen. Die Standardeinstellung des Containers begrenzt die Spaltenbreite, abhängig vom Anzeigemedium. Die Bootstrap Grid Standardwerte für die Fenstergröße in Pixel sind dabei folgende:
| <576px | ≥576px | ≥768px | ≥992px | ≥1200px | ≥1400px | |
|---|---|---|---|---|---|---|
| .container | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
| .container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
| .container-fluid | 100% | 100% | 100% | 100% | 100% | 100% |
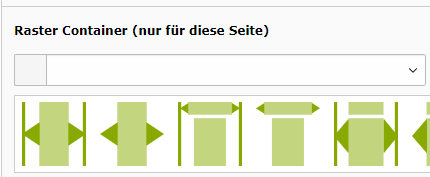
Bootstrap Container
Einstellungen das die Container-Raster
Es gibt 6 Möglichhkeiten das Container-Verhalten für das gewählte Backend-Layout einzustellen. Dabei gibt es eine Unterteilung zwischen den Layoutvarianten mit und ohne Kopfbereich und ob die Inhalte einen horizontalen Abstand (Gutter) links und rechts bekommen oder nicht.
Beispiele gibt es hier:
Alles fließend, Kopfbereich fließend, Inhalsbereich fließend
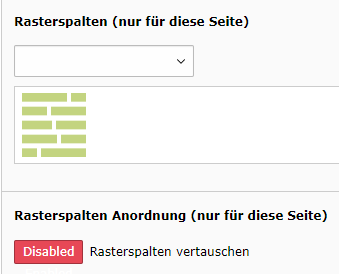
Spaltenbreite
Und die Spalten Reihenfolge
Die Breite der Rasterspalten lässt sich individuell für das Seitenlayout einstellen. Das betrifft aber nur die Backend-Layouts, die mindestens 2 Spalten aufweisen.
Zur Auswahl stehen folgende Spalten-Relationen: 2/10, 3/9, 4/8, 5/7, 6/6 (Standard) und anders herum, 7/5, usw. Die Reihenfolge der Spalten kann zudem noch umgekehrt werden. Diese Einstellung ist dann aber nur für die aktuelle Seite möglich.